Najczęściej zadawane pytania
Zarządzanie wyglądem stref
Ostatnio odświeżony 8 lata temu
Bardzo pomocną funkcjonalnością w budowie stron jest zarządzanie wyglądem danej strefy.
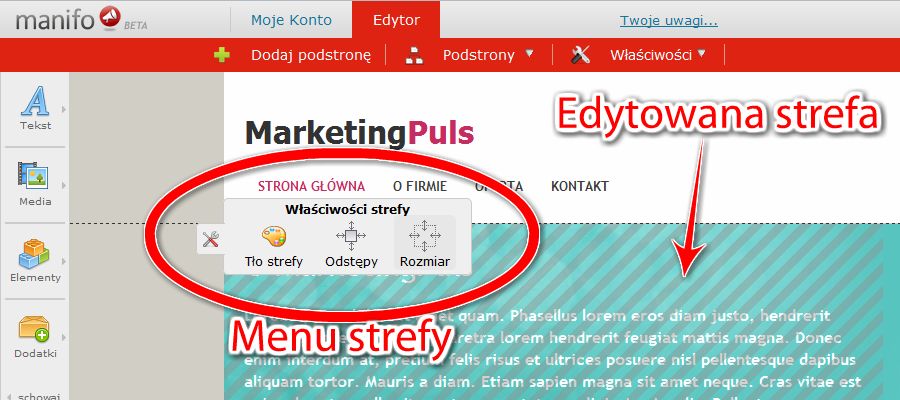
Aby wejść do edycji tła strefy wybierz z menu strefy opcję „Tło strefy”:

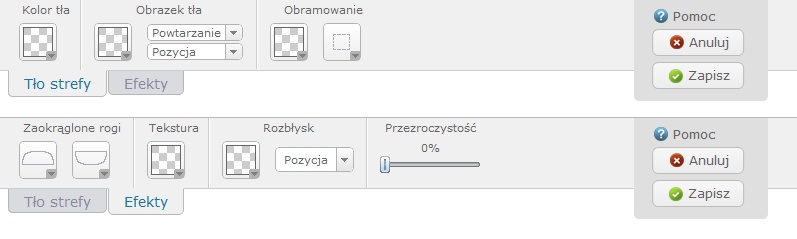
W górnym menu zarządzasz wyglądem strefy, masz do wyboru:
1. Kolor tła strefy
2. Obrazek tła
3. Obramowanie strefy
4. Zaokrąglone rogi
5. Teksturę
6. Rozbłysk
7. Przeźroczystość

Kolor tła:
Wybierz kolor tła aby wypełnić całą strefę jednolitym kolorem.
Obrazek tła:
Po wyborze obrazka (możesz załadować nowy z dysku lub wybrać z naszej galerii), możesz ustawić dodatkowe parametry jak:
"Powtarzanie" - obrazek będzie się powtarzał w całej strefie w pionie, poziomie albo w dwóch kierunkach jednocześnie...
"Przewijanie tła" - obrazek tła będzie ruchomy lub stały,
"Pozycja" - dzięki tej opcji ustawisz punkt przymocowania obrazka do tła.
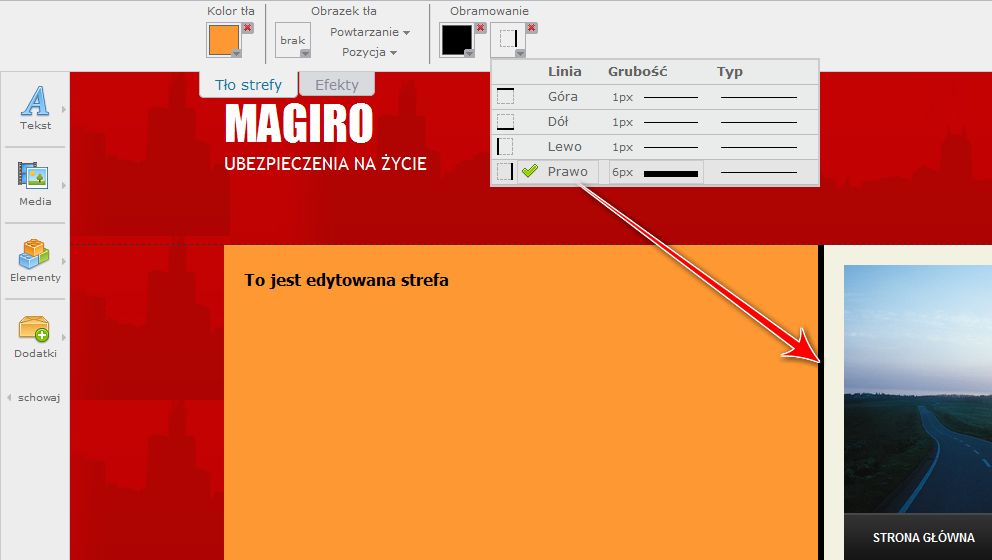
Obramowanie strefy
Tak jak na elemencie tak i na strefie można ustawić obramowanie, czyli dodać krawędzie w wybranym kolorze oraz grubości.

Jeżeli ustawisz kolor lub obrazek jako tło strefy to uzyskasz dostęp do dodatkowych właściwości - efektów.
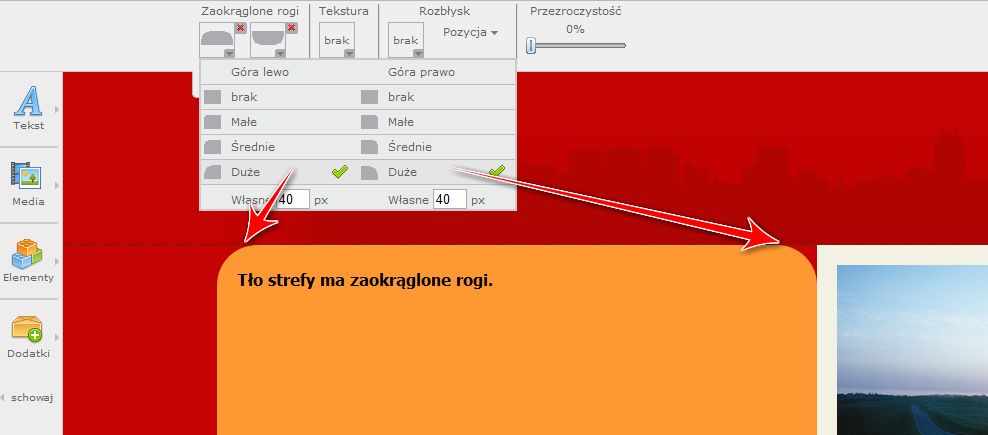
Zaokrąglone rogi
Dzięki tej opcji możesz w prosty sposób sprawić aby rgoi tła strefy stały się zaokrąglone:

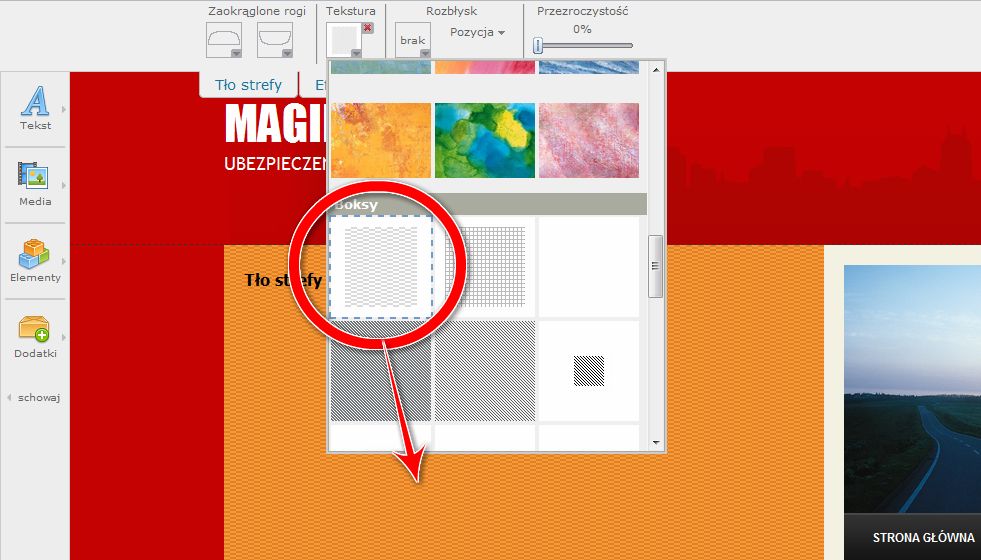
Tekstura
Tekstury to obrazki, które są nakładane na tło w strefie, są przeźroczyste i powtarzają się na całej szerokości i wysokości strefy.

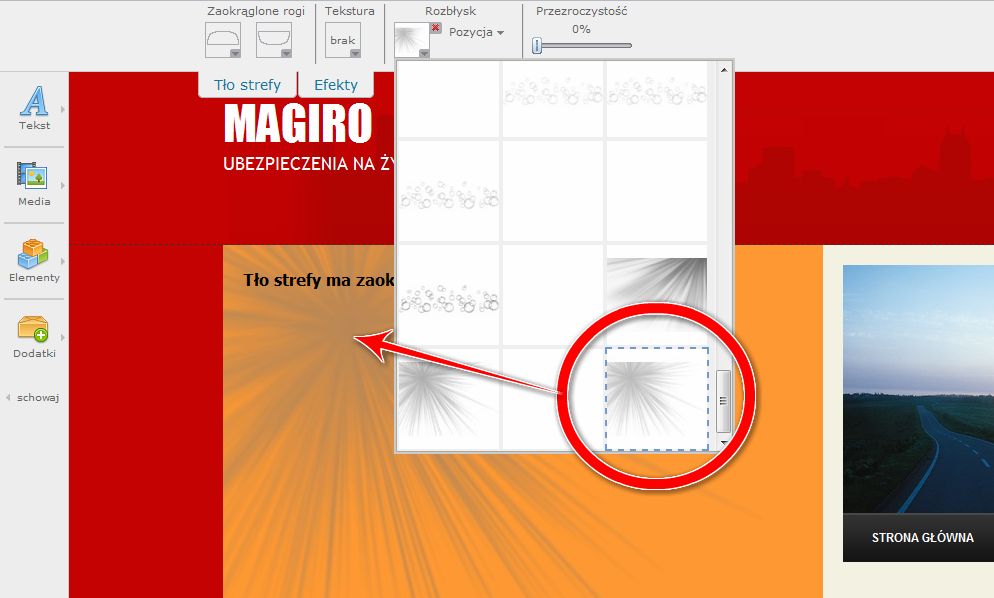
Rozbłysk
Działa podobnie jak tekstury i przeźroczystość - aby go użyć, wcześniej trzeba ustawić kolor lub obrazek tła.
Rozbłyski to drobne obrazki, które wtapiają się w tło, ale nie powtarzają się na całej strefie. Dlatego można dodatkowo wybrać ich pozycję np. na dole strefy, w rogu itp.

Przeźroczystość
Aby ustawić przeźroczystość ustaw wartość od 0 do 100% na suwaku w górnym menu. Dzięki temu strefa będzie przeźroczysta i zacznie być widoczne tło jakie znajduje się pod strefą – np. obrazek tła całej strony.

Aby wejść do edycji tła strefy wybierz z menu strefy opcję „Tło strefy”:
W górnym menu zarządzasz wyglądem strefy, masz do wyboru:
1. Kolor tła strefy
2. Obrazek tła
3. Obramowanie strefy
4. Zaokrąglone rogi
5. Teksturę
6. Rozbłysk
7. Przeźroczystość
Kolor tła:
Wybierz kolor tła aby wypełnić całą strefę jednolitym kolorem.
Obrazek tła:
Po wyborze obrazka (możesz załadować nowy z dysku lub wybrać z naszej galerii), możesz ustawić dodatkowe parametry jak:
"Powtarzanie" - obrazek będzie się powtarzał w całej strefie w pionie, poziomie albo w dwóch kierunkach jednocześnie...
"Przewijanie tła" - obrazek tła będzie ruchomy lub stały,
"Pozycja" - dzięki tej opcji ustawisz punkt przymocowania obrazka do tła.
Obramowanie strefy
Tak jak na elemencie tak i na strefie można ustawić obramowanie, czyli dodać krawędzie w wybranym kolorze oraz grubości.
Jeżeli ustawisz kolor lub obrazek jako tło strefy to uzyskasz dostęp do dodatkowych właściwości - efektów.
Zaokrąglone rogi
Dzięki tej opcji możesz w prosty sposób sprawić aby rgoi tła strefy stały się zaokrąglone:
Tekstura
Tekstury to obrazki, które są nakładane na tło w strefie, są przeźroczyste i powtarzają się na całej szerokości i wysokości strefy.
Rozbłysk
Działa podobnie jak tekstury i przeźroczystość - aby go użyć, wcześniej trzeba ustawić kolor lub obrazek tła.
Rozbłyski to drobne obrazki, które wtapiają się w tło, ale nie powtarzają się na całej strefie. Dlatego można dodatkowo wybrać ich pozycję np. na dole strefy, w rogu itp.
Przeźroczystość
Aby ustawić przeźroczystość ustaw wartość od 0 do 100% na suwaku w górnym menu. Dzięki temu strefa będzie przeźroczysta i zacznie być widoczne tło jakie znajduje się pod strefą – np. obrazek tła całej strony.