Frequently Asked Questions
Ustawienia Szablonu Głownego Menu Kreatora
Last Updated 8 years ago
Ustawienia szablonu

Ikona tego przycisku, znajduje się pomiędzy ikonami przycisków, "Dodaj podstronę" a "Manager plików" na pasku głównego menu kreatora.
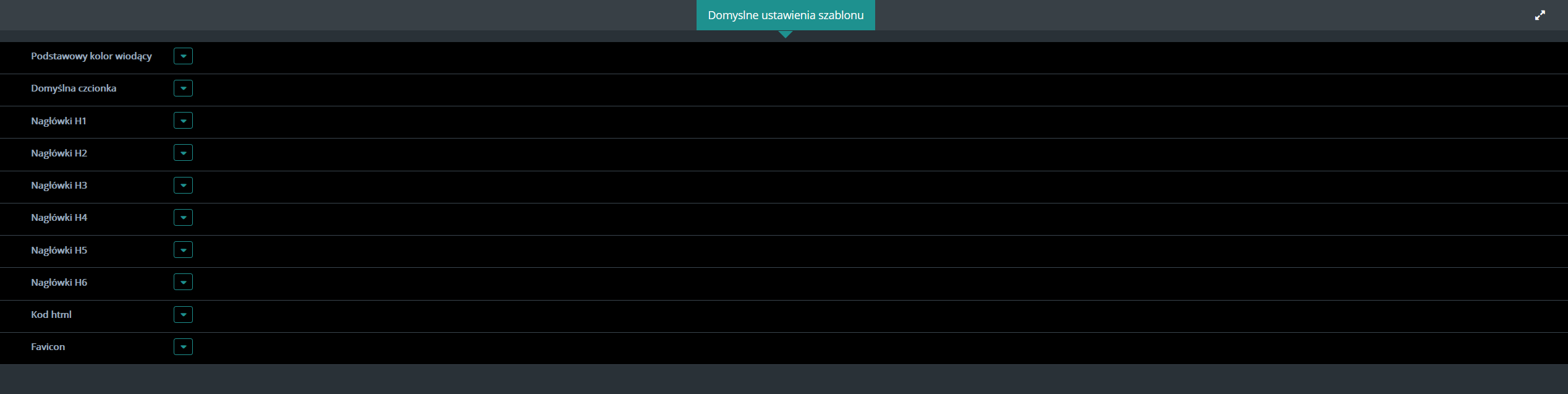
Po kliknięciu w tę ikonę wyświetlą się domyślne ustawienia szablonu, przykład na poniższym zrzucie ekranu.

1. Kolor wiodący.

Za pomocą tego ustawienia możesz określić jaki kolor wiodący będzie na całej twojej stronie, wybieranie koloru odbywa się za pomocą edytora palety kolorów.
Więcej o palecie kolorów pod linkiem: Edytor kolorów
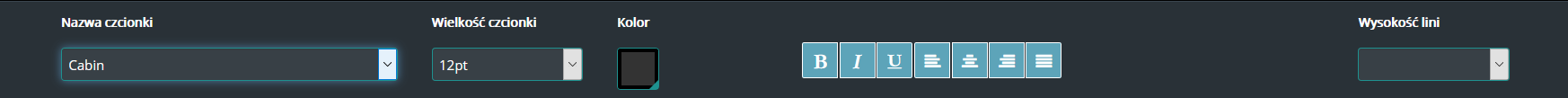
2. Domyślna czcionka.

a) Nazwa czcionki - po kliknięciu w tę opcje rozwinie się menu z dostępnymi czcionkami, kliknij w odpowiednią czcionkę aby ja ustawić.
b) Wielkość czcionki - po kliknięciu w tę opcje rozwinie się menu z dostępnymi rozmiarami czcionek, kliknij w odpowiedni rozmiar aby go ustawić.
c) Kolor czcionki - kliknij w przycisk aby wyświetlić paletę kolorów i wybierz odpowiedni Tobie kolor.
Więcej o palecie kolorów pod tym linkiem: Edytor kolorów
d) Ustawienia tekstu, są to standardowe ustawienia jak w każdym innym edytorze tekstowym:
- Pogrubienie tekstu
- Pochylenie tekstu
- opcje wyrównania (justowanie)
e) Wysokość linii - za pomocą tego ustawienia możesz określić jaka będzie odległość wysokości pomiędzy wierszami tekstu.
3. Nagłówki od H1 - H6.
Tutaj sytuacja jest dokładnie taka sama jak w przypadku "Domyślna czcionka", różnica polega jedynie na tym że tu kwestia dotyczy nagłówków.
4. Kod HTML.

Na powyższym fragmencie zrzutu ekranu przedstawiono dwa okna gdzie można umieści własny kod HTML.
a) Kod w sekcji head - w tym miejscu umieść swój kod, umieszczony tutaj kod działa na każdej stronie.
b) kod w sekcji body - w tym miejscu umieść swój kod, (kod javascript zalecane jest umieszczać w sekcji body), umieszczony tutaj kod działa na każdej stronie.
5. Favicon.
Favicon to miniaturka logo twojej strony na karcie w przeglądarce, przykład na poniższym zrzucie ekranu

Aby wybrać swój plik kliknij w kreatorze w białe pole widoczne na poniższym przykładzie, następnie wyświetli się menedżer plików z którego będziesz mógł pobrać odpowiednią grafikę lub wgrać ją na serwer aby z niej skorzystać.
Więcej informacji o menedżerze plików pod linkiem Menedżer Plików.

Po wybraniu grafiki zatwierdź ustawienie.
Ikona tego przycisku, znajduje się pomiędzy ikonami przycisków, "Dodaj podstronę" a "Manager plików" na pasku głównego menu kreatora.
Po kliknięciu w tę ikonę wyświetlą się domyślne ustawienia szablonu, przykład na poniższym zrzucie ekranu.
1. Kolor wiodący.
Za pomocą tego ustawienia możesz określić jaki kolor wiodący będzie na całej twojej stronie, wybieranie koloru odbywa się za pomocą edytora palety kolorów.
Więcej o palecie kolorów pod linkiem: Edytor kolorów
2. Domyślna czcionka.
a) Nazwa czcionki - po kliknięciu w tę opcje rozwinie się menu z dostępnymi czcionkami, kliknij w odpowiednią czcionkę aby ja ustawić.
b) Wielkość czcionki - po kliknięciu w tę opcje rozwinie się menu z dostępnymi rozmiarami czcionek, kliknij w odpowiedni rozmiar aby go ustawić.
c) Kolor czcionki - kliknij w przycisk aby wyświetlić paletę kolorów i wybierz odpowiedni Tobie kolor.
Więcej o palecie kolorów pod tym linkiem: Edytor kolorów
d) Ustawienia tekstu, są to standardowe ustawienia jak w każdym innym edytorze tekstowym:
- Pogrubienie tekstu
- Pochylenie tekstu
- opcje wyrównania (justowanie)
e) Wysokość linii - za pomocą tego ustawienia możesz określić jaka będzie odległość wysokości pomiędzy wierszami tekstu.
3. Nagłówki od H1 - H6.
Tutaj sytuacja jest dokładnie taka sama jak w przypadku "Domyślna czcionka", różnica polega jedynie na tym że tu kwestia dotyczy nagłówków.
4. Kod HTML.
Na powyższym fragmencie zrzutu ekranu przedstawiono dwa okna gdzie można umieści własny kod HTML.
a) Kod w sekcji head - w tym miejscu umieść swój kod, umieszczony tutaj kod działa na każdej stronie.
b) kod w sekcji body - w tym miejscu umieść swój kod, (kod javascript zalecane jest umieszczać w sekcji body), umieszczony tutaj kod działa na każdej stronie.
5. Favicon.
Favicon to miniaturka logo twojej strony na karcie w przeglądarce, przykład na poniższym zrzucie ekranu
Aby wybrać swój plik kliknij w kreatorze w białe pole widoczne na poniższym przykładzie, następnie wyświetli się menedżer plików z którego będziesz mógł pobrać odpowiednią grafikę lub wgrać ją na serwer aby z niej skorzystać.
Więcej informacji o menedżerze plików pod linkiem Menedżer Plików.
Po wybraniu grafiki zatwierdź ustawienie.