Frequently Asked Questions
Tło elementu
Last Updated 8 years ago
Każdy element możesz zmieniać pod względem wyglądu tła. Przynosi to ciekawe efekty wizualne.
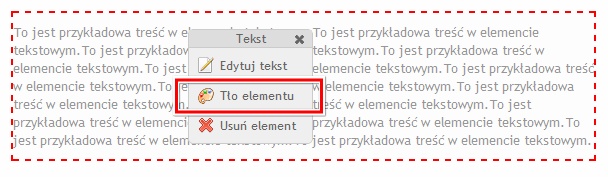
Aby wejść do edycji tła elementu, kliknij na element a następnie wybierz z menu opcję „Tło elementu”:

W górnym menu zarządzasz wyglądem tła, masz do wyboru:
1. Kolor tła
2. Obrazek tła
3. Zaokrąglone rogi
4. Obramowanie
Kolor tła
Wybierz kolor tła aby wypełnić tło elementu jednolitym kolorem.

Efekt:

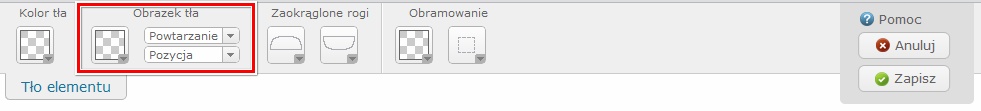
Obrazek tła
Po wyborze obrazka (możesz załadować nowy z dysku lub wybrać z naszej galerii), możesz ustawić dodatkowe parametry jak:
„Powtarzanie” - obrazek będzie się powtarzał w pionie, poziomie albo w dwóch kierunkach jednocześnie...
„Przewijanie tła” - obrazek tła będzie ruchomy lub stały,
„Pozycja” - dzięki tej opcji ustawisz punkt przymocowania obrazka do tła elementu.

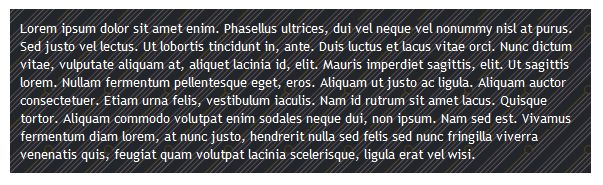
Efekt:
Wybrany obrazek tła oraz ustawione powtarzanie: Powtarzaj (wszędzie)

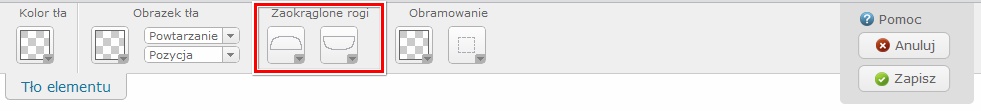
Zaokrąglone rogi
Dzięki tej opcji możesz w prosty sposób sprawić aby tło elementu przybrało nowy wygląd – rogi stają się zaokrąglone:

Efekt:

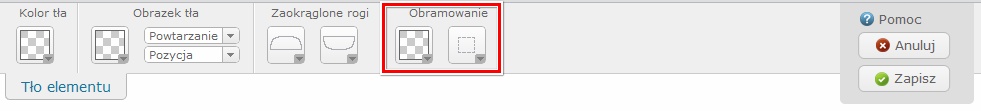
Obramowanie
Obramowanie to nic innego jak krawędzie elementu w wybranym kolorze oraz grubości.

Efekt:

Aby wejść do edycji tła elementu, kliknij na element a następnie wybierz z menu opcję „Tło elementu”:
W górnym menu zarządzasz wyglądem tła, masz do wyboru:
1. Kolor tła
2. Obrazek tła
3. Zaokrąglone rogi
4. Obramowanie
Kolor tła
Wybierz kolor tła aby wypełnić tło elementu jednolitym kolorem.
Efekt:
Obrazek tła
Po wyborze obrazka (możesz załadować nowy z dysku lub wybrać z naszej galerii), możesz ustawić dodatkowe parametry jak:
„Powtarzanie” - obrazek będzie się powtarzał w pionie, poziomie albo w dwóch kierunkach jednocześnie...
„Przewijanie tła” - obrazek tła będzie ruchomy lub stały,
„Pozycja” - dzięki tej opcji ustawisz punkt przymocowania obrazka do tła elementu.
Efekt:
Wybrany obrazek tła oraz ustawione powtarzanie: Powtarzaj (wszędzie)
Zaokrąglone rogi
Dzięki tej opcji możesz w prosty sposób sprawić aby tło elementu przybrało nowy wygląd – rogi stają się zaokrąglone:
Efekt:
Obramowanie
Obramowanie to nic innego jak krawędzie elementu w wybranym kolorze oraz grubości.
Efekt: